In this article, I am going to discuss the most common javascript interview questions I was asked. Firstly, Let me briefly introduce myself, I am a front-end developer with 7 years of experience and I work on technologies like HTML, CSS, Javascript, and its frameworks and libraries. Javascript frameworks include Angular, VueJs, and libraries like React and jQuery.
I have given many interviews with startups, mid-size companies, and MNCs as well. That helped me to understand how vast and amazing javascript is. Of course, I have failed in many of them but the failed interview has helped me to prepare for the next one. Honestly, I have never considered them a failure. Every interview was a learning for me. Many of them helped me learn various concepts of javascript that I hardly knew about.
So, here I am going to list the Javascript topics from which the questions are asked in the interviews. I am not going to elaborate on the topics as they will be found on many online resources. I will provide the link to the resource that I feel is the best for every topic.
Let’s start.
- Closures
This is probably the most asked topic and I personally feel that every javascript developer should know about it. Akshay Saini has covered this topic in this video very well and I very strongly recommend that. This is probably the best tutorial on the internet on closures. - Event loop
This is a simple one but the most important topic to be discussed on javascript. The runtime model of javascript is based on an event loop, that is responsible for executing the code, collecting and processing the javascript events, and eventually executing them one by one. These 2 articles explained it pretty well.
1. What is an event loop in JavaScript?
2. The event loop - Prototypes and Inheritance in Javascript
This topic was asked in Razorpay, Postman, and a few other top-notch companies’ interviews. A prototype is basically an object that is associated with every object and function by default in javascript. Inheritance in javascript can be achieved by chaining the prototypes. In simple words, it is called a Prototype chain. Basically, If an object (Let’s say “obj”) is a prototype of another object(Let’s say “obj1”) that means obj is the parent of obj1. Prototypes and Prototype chains are very well covered in these articles.
1. Prototypes – Prototypes in JavaScript, Object prototypes
2. Inheritance in Javascript – Inheritance and the prototype chain, Prototype and Prototypal Inheritance in Javascript - Var, Let, and Const
If you have worked in javascript, you must have definitely used these keywords but, do you really know the exact difference between these three? I hope you know but in case you don’t, I will give a brief about them.
1. Var
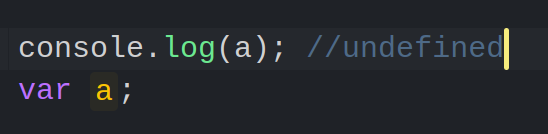
It is the oldest keyword to declare a variable. If a variable is declared with var, that means it has access to the global scope. The variables can be accessed before the initialization without any error as the “undefined” value is assigned by default to it. There is hardly any strictness applied to the “var” type’s variable, we can easily re-declare and re-initialize them at any point.
A small example –
2. Let
We can say that Let is an improvised version of Var. The variables are not stored in the global execution storage, instead, they are stored in a separate memory. They cannot be accessed before their initialization, unlike Var. It will throw a reference error. They can’t be redeclared but they can be re-initialized with the other values. They have access only to the block-level scope.
3. Const
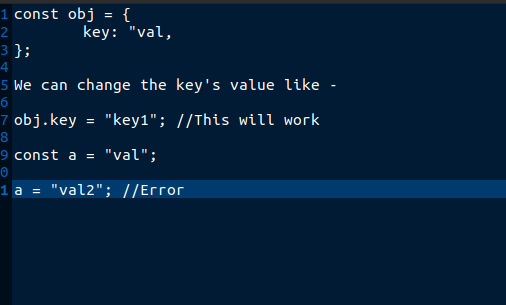
Const variables are also stored in a separate memory just like Let variables. They cannot be accessed before their initialization. They can’t be re-declared and re-initialized. Once the value is assigned to a const variable, it can’t be changed. Only if an object value is assigned to a const variable then the values assigned to the object’s keys can be changed.
For example –
- Variable Hoisting
Hoisting is a phenomenon by which you can access variables and functions even before they are initialized. Yes, that’s true. It’s possible in javascript to access them way earlier they are initialized.
This is one of the most core and powerful concepts that I believe every javascript developer should know. There are multiple articles and videos on this topic, but this video is the best source according to me where you can learn this concept in a very easy language.
Video tutorial link – Hoisting in JavaScript. - Polyfill
I was unaware of this concept or maybe never cared about polyfills until I was asked to write the polyfill in the Google interview. I never expected that it would ever be asked. Of course, I didn’t clear the round but I learned the importance of this topic. Since then, I was asked to write polyfills in the interview rounds of Directi, Meesho, etc.
Actually, Polyfill is nothing but a piece of code that defines an inbuilt function of javascript or you can say that a custom function or a copy of any inbuilt function that javascript provides. Usually, this can be used when any old browser doesn’t support native functions. In that case, you can write your own function that mimics the original javascript one.
Eg. – There is a function called “queryselectorall” in javascript. Then writing a polyfill of “queryselectorall” means you have to write a custom function that provides the exact functionality that the given function provides.
These are a few articles that you can refer to understand more about the same.
1. Polyfills and transpilers
2. Writing Polyfills in JavaScript
3. How to use polyfill in JavaScript?
4. Polyfill for bind method - Promise and Promise chaining
A promise is a way to handle asynchronous operations in javascript. There are 3 states of promises that are Pending, Fulfilled, and Rejected. A promise starts in a pending state which means it is not complete. When a promise gets completed or finishes the operation successfully, it attains the fulfilled state, and when an error occurs while the process is running, it goes to the rejected state.
Promise chaining is a way to handle multiple asynchronous operations. When other promises start after the previous promise is resolved, that scenario can be called Promise chaining. I am writing very less about it, but this concept was asked of me in a recent interview. I highly recommend this topic to be studied while you prepare for the interviews.
This article can be referred to – JavaScript Promise and Promise Chaining - Event Bubbling & Event Capturing
Event bubbling is a very simple concept but one of the most important ones. In easy words, you can define it as when an element’s event got fired, then it first runs the handlers on it, and then runs its ancestors’ handlers(If any) one by one for the same event.
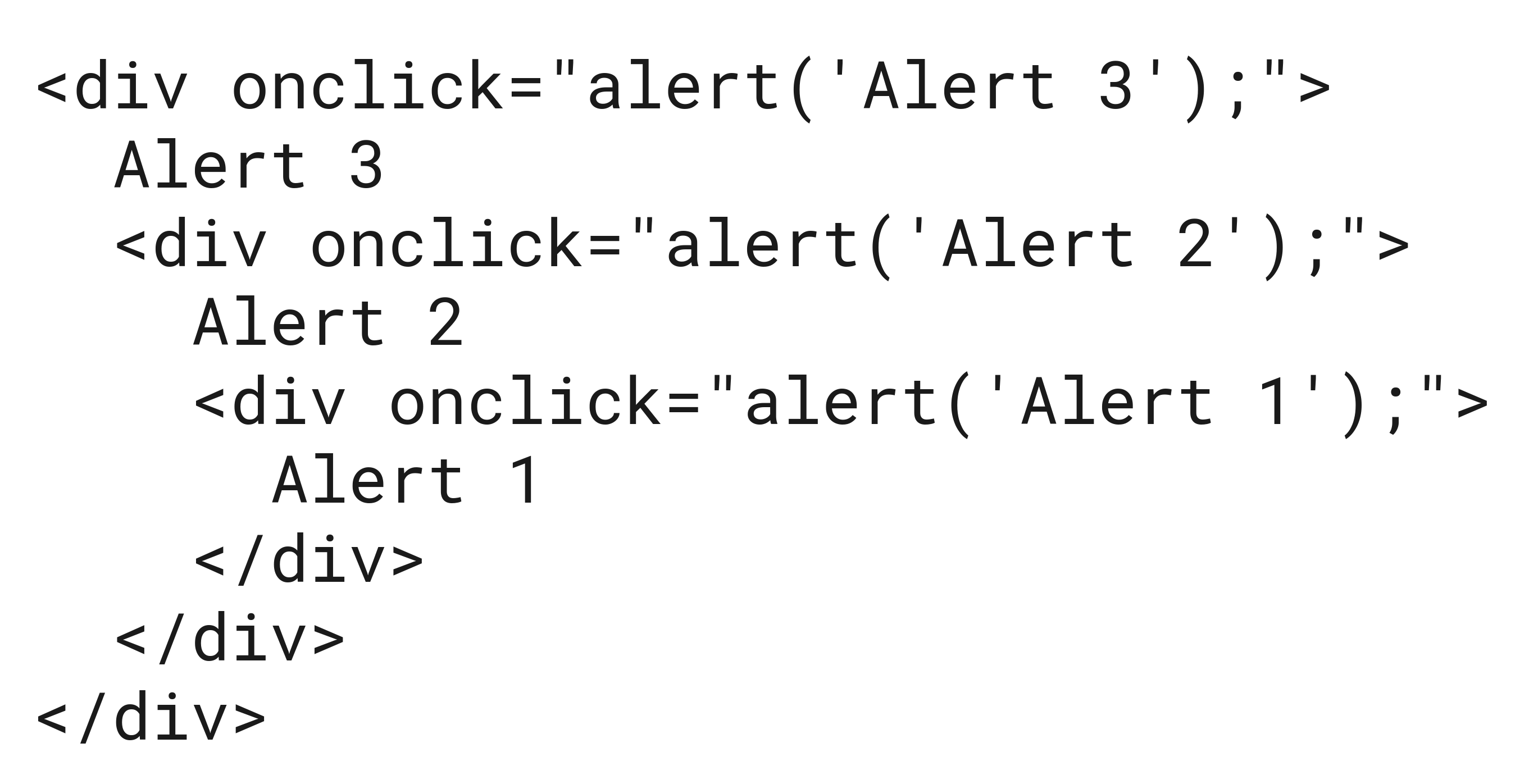
For Eg. –
In the above code snippet, when we click on the most inner DIV, then alerts will appear in this sequence – “Alert 1” -> “Alert 2” -> “Alert 3” because events are getting bubbled up from Child to parent. In the same way, when the 2nd child div is clicked then alerts will appear in this sequence – “Alert 2” -> “Alert 1”.
To prevent this propagation from child to parent, “event.stopPropagation()” method is used.
Event capturing works in the opposite manner,i.e., the event gets propagated from the parent element to the child element. In other words, you can say that event goes down to the element. To catch an event in the capturing phase, we need to set the handlercaptureoption totrue.
Eg –elem.addEventListener(..., {capture: true}).
By default, every event is in the bubbling phase. Basically, the capture flag is false by default. To enable event capturing, we set the capture flag to true.
So, these are the javascript topics that are very commonly asked in a front-end interview. Understanding these topics in-depth can make you clear any javascript interview. I will add a few more important javascript interview questions. Till then, all the best. Hope I helped you 🙂
Also read –
1. Thoughtspot Interview Experience – Front End (7 years exp.)
2. How to get the date range between the two dates using moment.js?
3. Top 15 Nodejs Interview Questions – 2022
4. How to split an array into equal chunks in javascript?