As a front-end engineer, it is very important to understand how a web page is rendered in the browser. Let’s start this with a very important element, i.e., a browser. So what is a web browser?
A browser can be defined as a piece of software that fetches and loads web pages/files from a remote server and displays them to the user. You would be surprised to know that within the browser there is another software that figures out what to display on the screen based on the files it receives which we call Browser Engine. So, now we have a little knowledge about the browser and its engine. Let’s move forward to understand how things work behind the scenes.

Let’s learn about the DOM creation steps –
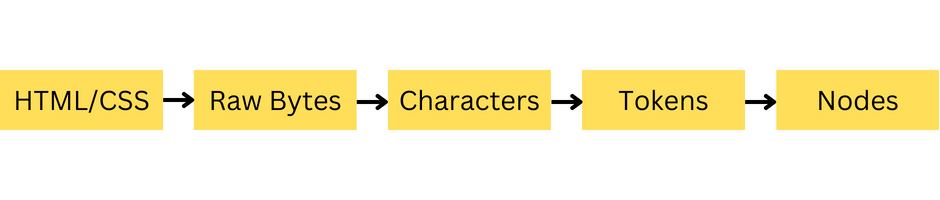
1. The browser first reads the data that it receives from the HTML, CSS, and JS files in the form of raw bytes.
2. The raw bytes of data are converted into characters based on encoding, which are then converted into tokens.
3. While parsing, during tokenization, every start and end HTML tag in the file is accounted for. The parser understands each string in the angle brackets and understands the set of rules applied to them.
4. Once the tokenization is done, tokens are then converted to Nodes. A node is basically a single HTML element but appears as an object with specific properties.
5. Nodes are then linked in a tree data structure known as the DOM (Document Object Model). DOM establishes the relationships among the elements like parent-child relationships, adjacent sibling relationships, etc.
A DOM tree has been created, that is a great milestone to achieve but the process is not completed yet. Another similar tree structure will be formed which we call CSSOM (CSS Object Model). The steps are pretty much similar to the DOM tree creation.
1. While DOM creation, the browser engine makes a request to fetch the CSS stylesheet attached to the HTML file which is then received in the form of raw bytes.
2. These raw bytes of CSS are also converted to characters and then characters get converted to tokens and then tokens to Nodes. This process is similar to the DOM creation process.
3. The nodes are then linked to form a tree structure called CSSOM.
Here comes an interesting part, you would be glad to know that CSS has something called the CASCADE. It is something by which the browser determines what styles are applied to an element.
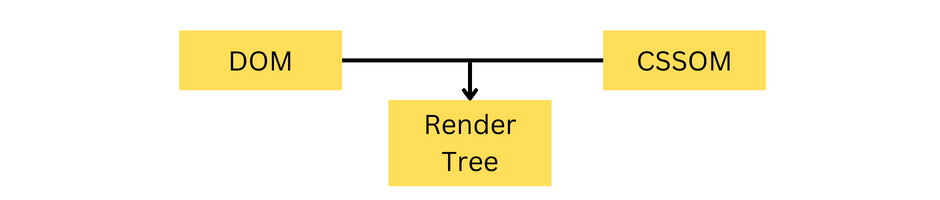
We have 2 trees now,i.e., DOM and CSSOM. Since the creation processes for both of them are pretty similar but they don’t share a common goal. The browser combines both of them to form a single Render Tree. The tree contains all the information about DOM and all the required CSSOM information for the different nodes. The browser calculates the exact size and position of each node object on the page. It figures out the exact position and size of each element with the browser viewport.

After all the calculations, the browser starts the process of painting the individual node to the screen. Once all nodes are painted in the form of HTML elements, a web page gets rendered on the screen.
But but but!! We missed the javascript here. Let’s see how Javascript acts in this whole scenario.
1. While parsing DOM and CSSOM, if the browser encounters a <script> tag then the whole process will be halted until the script is executed. This happens because the browser is not sure what this particular JS script will do, it takes precautions by halting the entire DOM construction process altogether.
2. JS is a very powerful entity among the three,i.e., HTML, CSS, and Javascript. It can access the CSSOM and make changes to it. If the CSSOM is not ready during the parsing process, the Javascript execution will be halted until the CSSOM is ready.
3. With the use of the “async” attribute we can change the default behavior of javascript that means If the “async” attribute is added to the <script> tag then the DOM construction will not be halted and will be continued along with the execution of the script.
So, this is how the browser renders a web page. Also, apart from the knowledge please mind that this is a very important interview question as well. All the best, keep learning.
Also read:-
Mastering React Development with React Developer Tools: A Complete Guide
Discover the Best Free Web Development Courses for Success
Exploring the Best React Frameworks for Web Development in 2023



